|
The first step of the process was to make sure my images are the correct resolution and size. Logan then had to scale the grid of the game engine to fit the canvas. Even though computers only view 72dpi, I am designing at a resolution of 300dpi, incase I need high resolution images to print for my portfolio later down the line. I cropped my scanned sketch of page 1 to the correct size: Logan had to experiment to find a scale that worked. On getting the scaling right, we realised that the original resolution of 1280 x 720 pixels was far smaller than expected, being only triple the size of the very small sprite. We experimented with how we could scale up the size of the image and have it be of a correct relative to the sprite size. I chose the x3 scale image size, for it would be less likely that the sprite would interfere with text/visual elements. To help with this further - we implimented a jump animation for the sprite, and Logan imported a stock sprite onto the page as it would sit in the final version, to be able to preview how this would work. You can see from the image below how this is very important. Above is the same preview, but on the x2 scale of the image. Using the x3 was definitely the better choice. This new resolution meant that all future images should be 3840 x 2160 pixels, at 300dpi. Logan was able to perfectly align the edge of the image with a 'floor' for the sprite. The 'floor' and 'walls' (vertical strips) will just appear as borders - but are necessary to make the page turning mechanic work. As the character hits the right, partially invisible 'wall', the character will move into the next 'room' - like a game. The next 'room' is the next page of the comic. Above is the final scale of the 'room' which functions in harmony with the size of the image and the sprite. Logan adjusted the camera to make the artwork central. This created black bars on the sides, but these can be changed to any colour. The decision of what to do with this will come when the comic has colour. The next things to be implimented were the jump, the avatar system and the music (sound effects were added early on). I trimmed and added fade effects to some suitable tracks (previously metioned in a #Sound blog post) so that they wouldn't sound so harsh as they loop during reading. I used Premiere Pro to do this.
Between Dreiton (by C418), Hidden Structure (by Leavv) and Lighthouse (by Leavv), I am unsure which to use. I will decide by listening to them while immersing myself in the comic when the prototype is completed. It is then that I can decide which one supports the intended atmosphere and matches the pacing of the events in the story the most. I also learnt how to make a a track muffled (for example, sounding underwater) - for potential use on selective pages or menus. I used a tutorial and Premiere Pro. Logan also informed me, regarding the buttons for switching avatars, that each button will need to be a .png of it's own and not within a larger image. This is simple going forward, as the buttons just need to be designed in their own layer, exported as a .png, and trimmed down to be without the entire canvas size. This applies for any interactive elements. (Above) The movement feature of jumping has been implimented and feels very light, in line with the comic's atmosphere. (Above) The avatar selection mechaninic through interacting with an element on the image is now active. This test sample uses pre-made sprites (one being Kirby.) When I come to animating my own pixel sprites, I have to export the frames as single images and make them into a 'sprite sheet'. This website will be useful for creating a sprite sheet: https://ezgif.com/gif-to-sprite. (Above) Logan also implimented a preview pane for the avatar selection. This can be moved anywhere and turned on or off. Using this feature will depend on the final layout of page 2, but I don't think it is particularly necessary in this project. If it adds visual impact I may find a way to use it. (Above) A definite test video of all of the implimented features so far: sprite running and jumping, avatar selection buttons, rooms, a platform, music, sound effects, and the artwork in the background. Additional Notes From This ProcessThis is an illustrated draft script that I have written for the comic's narrative. I drew alongside writing the story to begin to develop a language that is shared between the text and the art in harmony. Some of these sketches may be recycled and reimagined later in visual development. The narrative will be refined in the layout stages. The audience's reading level must be kept in mind during this process, but most of the comic's storytelling should be in the form of "show, don't tell," anyway. I must again remember to refer back to the professional advice from Joe Latham.
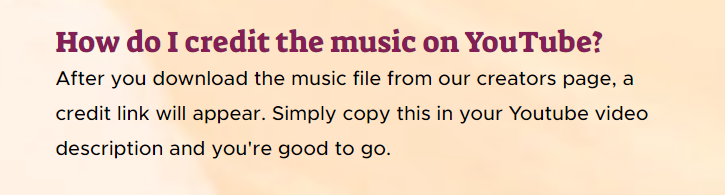
Progression of reading the comic with the chosen music track should also be thoroughly considered. The pace of the narrative can affect the reading speed, and therefore how the narrative and music may line up. What is the average speed of reading? Will the artwork and music have the flexibility to always be compatible? Is it possible to use the music to emphasise the narrative? (etc.) There would be potential to sync the music to progress to specific points when a (digital) page is turned in the comic, but this would also be a matter of programming knowledge, and may also require specialist skills in music software. Volume of audio is something that could be toggled instead to release or build emphasis in the story without needing an advanced skill-set. I will make an enquiry with my project programmer about this, and experiment if possible. As discussed in the last meeting with my programmer for the project, it's possible to impliment sound effects and music but it isn't needed. Music can change depending on the page being viewed, and I am thinking of restricting sound effects to buttons on the menu and potentially environmental sounds. Without the extra time to commission music or make sound effects myself, I can look for safe-to-use options - and there is a lot out there. MusicLo-fi Hip-hop/Chillhop Since the project's narrative and ambition surrounds a warm, good-mental-health kind of vibe, with only little touches on sadness and somber, something very chilled would fit the atmosphere. Lo-fi or "chillhop" is a very popular genre that a lot of youth in particular listen to, to study, relax, and sleep, so I think this genre would be appropriate. Lo-fi hip-hop should be somewhat familiar to the older bracket of the audience due to it's popularity and being used on big platforms such as YouTube and Twitch. It should feel natural to be with the contents of the comic. The record label Chillhop's usage conditions: https://chillhop.com/creators/#faq With these notices in consideration, I think it might be fine for private university distribution with credit. It will not be monetised or distributed publically (at least, at this time - if any future decisions were different the music would be changed to follow suit.)
Playlist of other copyright-free lo-fi hip-hop music: https://www.youtube.com/playlist?list=PL06diOotXAJLAAHBY7kIUm5GQwm2ZinOz Copyright Free vs Royalty Free Royalty free means you don't have to pay for it, but it can still be copyright striked. If looking for safe stuff, look for DMCA or copyright free rather than royalty free. Minecraft One of the life simulation games at the core of my video game/wellbeing research, Minecraft, actually has its soundtrack available to use in projects like this. The rights belong to the original independent creator C418/Daniel, not Microsoft. https://c418.org/2017/01/26/what-am-i-allowed-to-do-with-daniels-music/ Key Things:
Minecraft's soundtrack is extremely atmospheric, calm and easily looped without feeling too obvious. It is a direct reference to an inspiration founding the project. C418 sells the Minecraft albums, and also individual tracks, on his Bandcamp: From the albums, the tracks that stand out for this project in particular are Blind Spots and Dreiton from Minecraft Volume Beta. There are other fitting tracks, but I fear they are too symbolically 'Minecraft' to pass as background music.
Sofasound Sofasound has two albums that are free to use. They have chilled out energy, but the tracks don't appeal to me for this project quite as much as the Minecraft and general lo-fi selections. bitbirdofficial.com/licensing/ Sound EffectsFree-Use Sounds The menu will have sound effects. It's the obvious choice to go for something of a classic video game sound that's also free to use. Nintendo-esque sound are a preference, just since the comic and project is so heavily influenced by Animal Crossing. Sounds needed: 1. Scroll/hover on menu button options 2. Select on menu button options
"Freesound" has a lot of free-use sounds but a lot of them sound quite bad. This is the best effect I found. For weather and environmental sound effects, YouTube's Audio Library has a sizable free-use playlist. Custom Sounds A friend of mine, Lewis, studies Computer Software - a course covering game development and game design. He offered to attempt to create a custom sound effect for the menus. I gave him the context of the project and explained the atmosphere and feeling I was going for - that the sound would be ideally something subtle and soft, but also comparative to Nintendo or life simulation games, and perhaps lo-fi too. After my mention of Nintendo, he was influenced by the click of the Nintendo Switch signature sound to record himself clicking in Audacity. He then used the Noise Reduction effect to collect the noise profile of any background noise so it could be removed. He presented 3 samples of this same sound, which differ slightly and can be used as a set (one sound for hover, a different sound for selecting, one misc.)
|
Pixel PlastersDevelopment compilation for Pixel Plasters. Archives
May 2022
Categories
All
|
|||||||||||||||||||||||||||||||||||||||||||||||||||