|
Mock ups of the menu functionality by Logan (programmer.) The fonts/artwork are placeholders and he is waiting for my assets, but it now functions as it should.
I enquired about the possibility of a "Controls" option on the menu, but he made the point that such a thing isn't really necessary unless controls can be changed/mapped to different keys/buttons. The comic will be able to be controlled by both WASD and arrow keys, so it is too straightforward to be needed. I argued that it might not be obvious to the intended audience that you need move the character sprite like needed, or how. We came to the conclusion that if the controls aren't clear, he can program a brief instruction to appear on the screen, before disappearing again. A momentary hint within the actual comic pages, rather than a subsection on the menu. This is an illustrated draft script that I have written for the comic's narrative. I drew alongside writing the story to begin to develop a language that is shared between the text and the art in harmony. Some of these sketches may be recycled and reimagined later in visual development. The narrative will be refined in the layout stages. The audience's reading level must be kept in mind during this process, but most of the comic's storytelling should be in the form of "show, don't tell," anyway. I must again remember to refer back to the professional advice from Joe Latham.
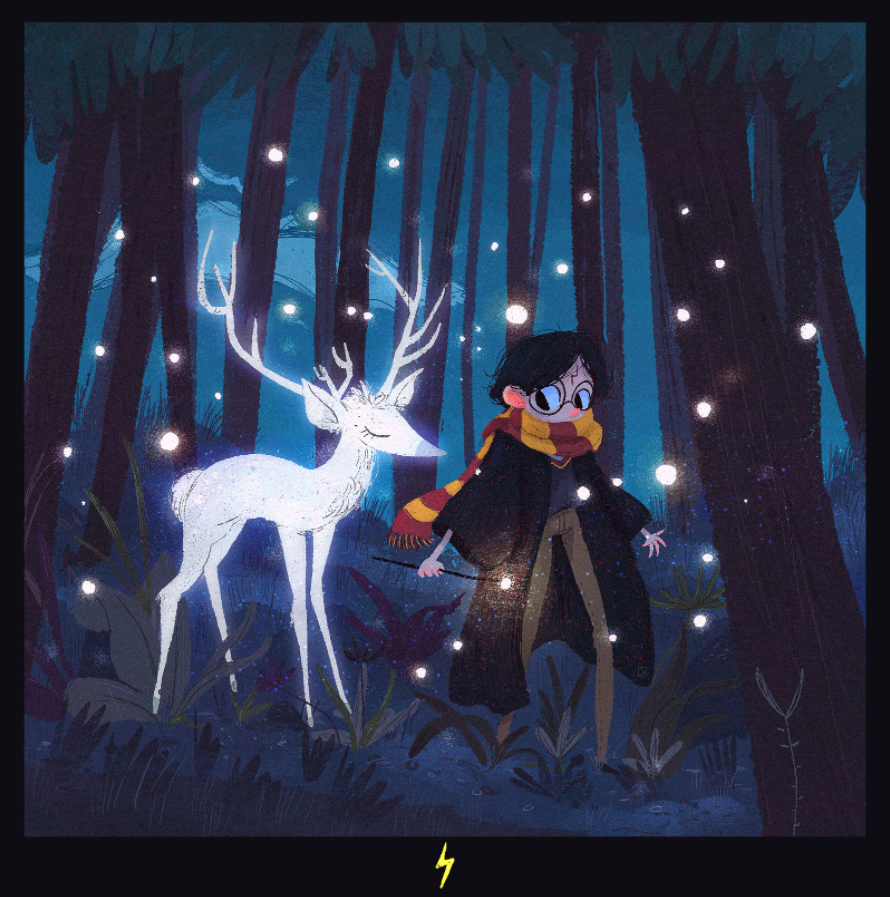
Progression of reading the comic with the chosen music track should also be thoroughly considered. The pace of the narrative can affect the reading speed, and therefore how the narrative and music may line up. What is the average speed of reading? Will the artwork and music have the flexibility to always be compatible? Is it possible to use the music to emphasise the narrative? (etc.) There would be potential to sync the music to progress to specific points when a (digital) page is turned in the comic, but this would also be a matter of programming knowledge, and may also require specialist skills in music software. Volume of audio is something that could be toggled instead to release or build emphasis in the story without needing an advanced skill-set. I will make an enquiry with my project programmer about this, and experiment if possible. As discussed in the last meeting with my programmer for the project, it's possible to impliment sound effects and music but it isn't needed. Music can change depending on the page being viewed, and I am thinking of restricting sound effects to buttons on the menu and potentially environmental sounds. Without the extra time to commission music or make sound effects myself, I can look for safe-to-use options - and there is a lot out there. MusicLo-fi Hip-hop/Chillhop Since the project's narrative and ambition surrounds a warm, good-mental-health kind of vibe, with only little touches on sadness and somber, something very chilled would fit the atmosphere. Lo-fi or "chillhop" is a very popular genre that a lot of youth in particular listen to, to study, relax, and sleep, so I think this genre would be appropriate. Lo-fi hip-hop should be somewhat familiar to the older bracket of the audience due to it's popularity and being used on big platforms such as YouTube and Twitch. It should feel natural to be with the contents of the comic. The record label Chillhop's usage conditions: https://chillhop.com/creators/#faq With these notices in consideration, I think it might be fine for private university distribution with credit. It will not be monetised or distributed publically (at least, at this time - if any future decisions were different the music would be changed to follow suit.)
Playlist of other copyright-free lo-fi hip-hop music: https://www.youtube.com/playlist?list=PL06diOotXAJLAAHBY7kIUm5GQwm2ZinOz Copyright Free vs Royalty Free Royalty free means you don't have to pay for it, but it can still be copyright striked. If looking for safe stuff, look for DMCA or copyright free rather than royalty free. Minecraft One of the life simulation games at the core of my video game/wellbeing research, Minecraft, actually has its soundtrack available to use in projects like this. The rights belong to the original independent creator C418/Daniel, not Microsoft. https://c418.org/2017/01/26/what-am-i-allowed-to-do-with-daniels-music/ Key Things:
Minecraft's soundtrack is extremely atmospheric, calm and easily looped without feeling too obvious. It is a direct reference to an inspiration founding the project. C418 sells the Minecraft albums, and also individual tracks, on his Bandcamp: From the albums, the tracks that stand out for this project in particular are Blind Spots and Dreiton from Minecraft Volume Beta. There are other fitting tracks, but I fear they are too symbolically 'Minecraft' to pass as background music.
Sofasound Sofasound has two albums that are free to use. They have chilled out energy, but the tracks don't appeal to me for this project quite as much as the Minecraft and general lo-fi selections. bitbirdofficial.com/licensing/ Sound EffectsFree-Use Sounds The menu will have sound effects. It's the obvious choice to go for something of a classic video game sound that's also free to use. Nintendo-esque sound are a preference, just since the comic and project is so heavily influenced by Animal Crossing. Sounds needed: 1. Scroll/hover on menu button options 2. Select on menu button options
"Freesound" has a lot of free-use sounds but a lot of them sound quite bad. This is the best effect I found. For weather and environmental sound effects, YouTube's Audio Library has a sizable free-use playlist. Custom Sounds A friend of mine, Lewis, studies Computer Software - a course covering game development and game design. He offered to attempt to create a custom sound effect for the menus. I gave him the context of the project and explained the atmosphere and feeling I was going for - that the sound would be ideally something subtle and soft, but also comparative to Nintendo or life simulation games, and perhaps lo-fi too. After my mention of Nintendo, he was influenced by the click of the Nintendo Switch signature sound to record himself clicking in Audacity. He then used the Noise Reduction effect to collect the noise profile of any background noise so it could be removed. He presented 3 samples of this same sound, which differ slightly and can be used as a set (one sound for hover, a different sound for selecting, one misc.)
Mocked up homepage for Pixel Plasters with active links to the project's research and development (portfolio link comes later.) The placeholder downloadable file is a random existing .exe for a game launcher that I pulled from Program Files (x86) on my laptop. Images from the trials:
The way I present this project really counts since it is a digital piece, but it also matters because we are presenting these peices digitally to be assessed. Sketchbook thoughts: Recently I had a meeting with the programmer about if the more refined decisions would still be compatible for the project being made in this game engine - things like knowing a general page count (12), and that it will have animations. It's still possible, but in discussion we talked about how the animation and interactivity could be linked in ways that more took advange of what a game engine can do. While making the comic into a fully fledged game had been previously considered and rejected, for it would likely distract from the point of the comic and be an unrealistic amount of work, we thought of a simple mechanic that could bring a lot of subtle charm to it. Originally, the interactivity is in controlling the character with arrow keys or WASD and as a corner is touched, the page "turns" in its respective direction. There is a whole platform to work with here, so how can it be utilised to give more character to the comic, but in a way that is still a realistic amount of work for the deadline? The solution we thought of was if there were things on the platform that the character could interact with on it's way across the page, it could do a little animation upon touching it. It could correlate to something happening on the story page. E.g. If a character was watering flowers on the comic page, while moving the sprite across the bottom, they could come across some little flowers, and do a water animation. This type of interaction is very simple to do on this game engine, so it would only be as much work as me designing an extra couple frames of animation. Logan can program the animation to play when in contact with another object. Another idea is that triggering the plant watering animation on the platform (for example), could also trigger the respective animation to start on the actual comic page. It is a direct link and would give even purpose to movement other than needing to turn the page. There are 2 ways this could work. 1. The corresponding animation only plays when you stay within close proximity to the interaction object/while doing the sprite animation. 2. Although the sprite animation still stops when you leave the interaction object, the animation stays on. This could reset if you turn the page and then go back again. It is like playing with the concept of an on/off switch. I think both ideas are good opportunities for making use of the game engine to improve the user's engagement and the storytelling. The visual impact of the second concept is changed the most: if animations rely on the user moving the sprite, the animations will not be on until triggered, and may be seen for less time. It also means every animation would be expected to have an interactive object to trigger the animation (or it would be confusingly inconsistent), and this could become very cluttered on the platform. However, having this mechanic encourages the reader to use the sprite to engage with the comic more, whereas in idea one, it is still quite seperate from the comic technically. But simple is sometimes best, and idea one would still cause the reader to make connections between the sprite animation and the content in the story. It is less of a forced engagement and would still be very charming. I conclude that I think idea one is the best fit for this project. Sketches while having the meeting: This is my first time professionally writing a children's story, so I contacted an experienced illustrator who writes and draws comics that appeal to children - Joe Latham. He gave insightful advice. Before I could write a draft and script, I had to make some decisions regarding the storytelling.
Plot Summary It's a digital comic for children aged 8-11 that'll tell a story that teaches them that video games can be good for your mental health, and they're there for you to use them if you need to. The video game genre in focus is life simulation/RPG games, and the story is more about games that aren't designed to help your mental health but have the ability to help you anyway (as opposed to video games that are designed with a mental health plot.) The mental health issues narrated are loneliness and anxiety but the general message applies to the broader scope of mental health. The comic's plot is of a kid that's just moved away from their hometown, and is starting a new life. They experience said feelings of loneliness and anxiety. While sorting through some moving boxes, the kid finds some keepsakes left behind by their brother who went off to university. He had left them behind for her. A bunch of these keepsakes can be references to life simulation games, but one of the things they find in the box is a Switch game card (I think having a 3DS wouldn't be relatable for modern children.) It's a parody of Animal Crossing, mixed with elements of similar games like Stardew Valley and Minecraft. They play the game and the visual narrative shifts into something that subtly resembles pixel art effects, but not completely. A digital illustration/pixel art hybrid style. The character enters this world where they have just moved to a new place, and the character resonates with this feeling that they're also experiencing in real life. They are taken in by the post office resident as a place to reside until they get some money, and the resident asks them to deliver some parcels to the other villagers. In encountering different people on this journey, the character learns how they are helping their own mental health, through simple things such as fishing and feeling the air, or another looks after their garden and breeds flowers. It's kind of hazy where to go from here. But the general idea is to borrow gimmicks from life sim games. But in the general scheme of things, the character is positively influenced by the characters and learns to appreciate this beautiful new place. They finally feel like they have somewhere they can call home, somewhere safe where they feel like they belong. They come out of the game feeling refreshed and calmer than they were feeling before they played. And as the reader, you would come out of the story feeling equally as warm and positive. Design The colours are blue and yellow. Yellow for its warmth and happiness post-reading the comic/playing video games, and blue for its calmness but also its loneliness and sadness before engaging with such elements. The colours can be used to emphasise the visual storytelling. The brush texture is to have a crayon-like appearance for it is gentle and suitable for the topic. Additional textures will aim to capture a similar approach. The comic is completely digital to allow for interactivity with reference to the medium of video games. It is also suitable for the real-world Covid-19 situation (remote learning, everything is digital.) This also allows the addition of subtle animations that help bring illustration to life. Sequential art is my strength so while it fits the project, it is also what I need for my portfolio as an illustrator going into the animation industry. Programming I will be using interactivity less in the way of emphasising the visuals, but more in the way of enhancing engagement with the reader. The comic has a set number of pages, it is flexible, since it will not be a physical copy and therefore does not have to stay in sets of 4 pages. Page count should be influenced by children’s books/comics for the same age group for a guideline. The reader controls a very small pixel avatar matching the protagonist, using WASD or arrow keys. This is a page turning mechanic. It is a simple device that pushes the message of being in control of your life (your mental health) and is a reference to controls on video games. If the avatar touches the left or right side of the page, the comic’s page will shift in that direction to the one before/after it. At the beginning or end this does not function. I considered game elements such as “Can you win? Can you jump? Can you collect things and interact with the comic itself?” but I don’t believe those elements would assist the storytelling, but more distract from it. I think the navigation interactivity is enough. In evaluating this mechanic, it would have been too much time to learn how to program this myself as it is a complex skill and there is a set deadline. Outsourcing it is the smartest idea. I will still do all the artwork and design, they will just make it function. The comic will be presented in the form of a downloadable .exe file on my website. The comic’s webpage can be presented similarly to a game’s sale page on Steam or Nintendo eShop. Alternatively, I can upload the .exe to itch.io free of charge. Perhaps this is an option for a later date when the project has been fully refined for a public release. Project potential is being able to send the comic to be distributed in primary schools for the relevant age groups. Game Elements I have been considering the use of a game avatar. Having a self-insert is common in life simulation and RPG games, but there are time-management problems that would come from having a customisable protagonist for the story: Should I have a protagonist that would reflect the reader, or a self-inserted avatar? Think of the player customisation in Animal Crossing; the reader of the comic would create their character before reading, and that character becomes the protagonist. Problem: I would have to redraw and reanimate every single comic panel with the character in, according to every single possible combination from the customisation. Solution: Very basic customization, like genders, maybe hair styles, or hair colours. Maximum like 5 options? Problem: People hate gender in games these days, so I'd have to not label them. Obviously male, obviously female, and something in the middle (NB)? Also have to show racial/equal representation. Solution: Skip gender? Do like 5 different hair styles? 3 Different colours? 3 Skin colours? Stop there. Designing clothing and accessories might be too much work for the deadline. Animal Crossing skipped gender and made it work. Problem: When it comes to stuff like that you get comments like "only 3 skin colours, not enough diversity in the hairstyles." If you don’t provide the options you get slated for not being diverse. But if you do provide a lot of options you give yourself too much work. Solution: Need a starting point. I can meet in the middle with this - What if 3 different characters, so it’s not a representative of yourself as much but you can pick who you like the most. Pick your player. Like Elsword. Names can be basic, or beyond basic. “Sun, sea, plant, book” etc. Keep it distanced from reality. Summary of Narrative Choices The protagonist is a character that you choose at the beginning. There are 3 characters. Choosing the character is an aesthetic and does not change the course of the narrative, because for story paths/multiple endings you would have to redraw every panel, and dialogue would have to change (esentially writing 3 different scripts.) Having just one character personality means they can be multi-demensional, rather than relying on or worrying about stereotyping. You have more opportunity to write a character that, if you can't relate to, you can at least emphasise with. Further options for having just one character personality but three appearances could include changing their clothes, hairstyle, aesthetic, skin colour. All characters would have the same colour palette so harmonies with panel colours wouldn’t be a problem. Perhaps only slight alterations in dialogue wouldn’t be so much work and would give a little something to that character choice. Subtle differences are a consideration. If they have the same personality, and only differ by appearances, you may ask, "what's the point, really?" The point is that the idea of an avatar or chosen player can still be executed, without causing unrealistic work demand. The reader develops an attachment to the character they choose, right from the start, and it brings in a very core feature that is in many life simulation and RPG games. *For a better look: right click + select 'open image in new tab' Designing a colour palette that fits both the narrative and the audience.
Yellow Yellow promotes: Uplifting, cleansing, self-respect, self-confidence, self-control, ability to rationalise and reason, contentment, mentally stimulating Yellow is good for: Depression, despair, fatigue, negativity, sensitivity to criticism, lack of confidence (avoid in insomnia, hyperactivity) Gold promotes: Enthusiasm, balancing thoughts and feelings, wisdom Gold is good for: Depression (especially during menopause), stress, anxiety Orange promotes: Stimulates body and mind, self-esteem, optimism, inner strength, creativity, self-expression, happiness, opens mind to new ideas and perspectives, revitalising Orange is good for: Depression, negativity, trauma, stress, bereavement and loss Source "The colour yellow exudes brightness, light, vitality, energy, optimism, willingness to grow and outshine. Sun stars sunflower are the objects that most are associated with the colour yellow." Source "Yellow can be a bold color choice when it is bright, or soft and charming when it is pale. Using yellow is like offering an illumined beacon, or a single flame from a candle. In nature yellow reminds us not only of the luminosity of the sun, but also of brisk tasty lemons, chrysanthemums, and butterflies. The forecast yellow is soft with an “inner glow.”" Source Blue Blue promotes: Calm, peace, relaxation, slowing down, steadying, self-expression, intuition, honesty, truth, creativity Blue is good for: Insomnia, stress, anxiety, over-excitement, anger Turquoise promotes: Calm, cleansing, healing, personal relationships, sharing, friendship, resilience Turquoise is good for: Stress, anxiety, anger Source "Historically, blue is linked to positivity, harmony, spirituality, peace, calm, and tranquility. The most frequent blue associations occur in nature: Picture the placid surface of a blue lake undisturbed by the wind, or the rippling, impressionistic blue surface of the ocean. Of course, these visual impressions are also associated with acoustic elements. Evening waves, for example, can provide a deep soothing sound conducive to sleep. The color most beneficial in making people feel calm and relaxed is blue. In designing spaces for those with anxiety, a variety of blues ranging from the clarity of sky blue to the greened blue of turquoise can be utilized. Studies have shown that brighter colors: whites, light grays, and lighter colors, are found to be more pleasant, less arousing, and less dominance-inducing than less bright colors: dark grays, blacks, and darker colors. Creating color combinations within the context of traditional color associations is really the best approach. The forecast blue is deep and rich, a true blackened navy without a hint of gray. It combines well with the newly forecast pale, luminescent, slightly greened yellow, clear celery green, or a grayed, richly forested green." Source Green Green promotes: Balance, harmony, personal development, self-acceptance, compassion for self and others, renewal Green is good for: Stress, anxiety, self-pity, confusion Source "Green is one of various colors that can be beneficial to reduce anxiety and bring about a calmer state of mind. It has been said that green is the only color that is electromagnetically neutral. Historically emblematic greens are: the playful green on Sevres porcelain, Green Bay Packers’ jerseys, the abundance of jade greens, the olives of Italy and Greece with their sensual aromas and oils, mountain streams, and lily pads. Green is natural to forests both primeval and modern. Fresh grass is green, as are lively grasshoppers, frogs, and parrots. Many currencies use green as an identifying color. Of course, green is also the color of mold, slime, and aging copper. The context within which the color is used is essential to its implications. Exposure to the natural environment and natural light improves the well-being of patients. Greens are emblematic of new bud growth, new beginnings, and the strength of malachite and green granite. Views of nature also help patients focus on a world beyond their own problems and nemeses. A peaceful view of snow-capped mountain ranges sprinkled with fir trees can be beneficial to patients and caregivers alike." Source Pink "Pink is theoretically found in the red family, but retains primary implications of its own. Combined sensitively and appropriately it is very useful in healthcare to decrease aggression. The pale dusty pink of ballet slippers is soft and non-aggressive. It is a forecast color that meets the softness and energy we seek in our positive personal relationships. One study found that an anxiety producing story on pink paper was less anxiety producing than when read on blue or white paper. Able to be used as a natural floral accent to augment a completed interior, pink’s color range can run the gamut from fuchsia and orange-toned pinks to the whispered powdery pinks of makeup and chiffon." Source Knowing that the project will be distrubuted as an .exe file, I started to conduct research into how best I could present the comic to its audience.
How will the consumer access the interactive comic? 1. Host it on an external site made for uploading your indie games, even if it isn't necessarily a game, it would support the platform. 1.a. Steam: https://store.steampowered.com/sub/163632/ £76 to host, free for consumers to access (there is also a paywall option). 1.b. itch.io: https://itch.io/docs/creators/faq Free to host, free for consumers to access (there is also a paywall option). 2. Make a homepage for the interactive comic on my website and include a creative download link. It will run as a '.exe' like PC games. With Option 1, it seems unlikely that children would have access to Steam as you have to be over 13 to have an account on it. However, parents could make a Steam account and download it for them. Hosting on Steam or itch.io would give a professional landing for the comic. But as a product that isn't really a game, just a comic with elements of them, it might not be the right platform. It would also mean hosting it publicly right away. On the other hand, with Option 2, on a webpage you can mimic such professional landings as a game's page on Steam, but with more creative freedom. There are less complications, and I already how it works. The downside is that nobody would find it. The audience wouldn't come to the comic, I would have to make the comic come to the audience. I think the creative freedom and comfort of hosting on an Airusani webpage is the best course of action for this project. For the university's requirements, I think it satisfactory to host the comic professionally like this. In the future, after refienement, there is great potential to ask permissions of primary schools to distrubute the game for years 5 and 6 (the comic's audience). Parents could download the game from the website link. As an .exe, the comic will only be able to be read on a laptop/PC, at least for now. For long term development, typically a programmer would have to adapt the program to work on an app. Children this young don't all have smartphones, so I think this limited availability is okay. In the UK, computers are a common household item, and schools and public librarys also often have PC's. The university tutors confirmed that it is okay to have this project only be for laptop/PC users right now. |
Pixel PlastersDevelopment compilation for Pixel Plasters. Archives
May 2022
Categories
All
|
|||||||||||||||||||||||||||||||||