|
Although the process of designing pages in my sketchbook was providing interesting results, the process felt very slow due to so much consideration with panel placements. I felt the process may benefit from digital sketching since moving panels around is much more accessible. Saving screenshots regularly and being experimental is still very important.
I have also been struggling with pacing when illustrating the story, so being able to more freely redraw panels and dialogue is very helpful for overcoming problems. On Page 3, I had too much I needed to condense into the page, and Page 2 had somewhat wasted space. I redrew Page 2 as my experiement into sketching with the iPad. The great thing is that my images are ready to be cleaned up and coloured immediately, as I can sketch on a 3840 x 2160 pixels canvas at 300dpi from the get-go. From the story draft, I knew I needed a "cast" of villagers/characters to be able to fulfil the narrative. I took some time to draw conceptual sketches of ideas for personalities and roles of these characters. Although it probably isn't extremely important that minor characters have strong designs, I think it's important that they convey a somewhat realistic, natural warmth - and an overall sense of community and life. I noticed in my research that slice of life/simulation games often reached an audience with more impact when the characters were down to earth and portrayed as genuine unique individuals that could connect with the player. It is the importance of a character feeling 'real'. A character that has a life, thoughts, and feelings of their own - is one that can be meaningful and believable. Things to consider in designing and writing the characters beyond conceptual sketches are the elements of:
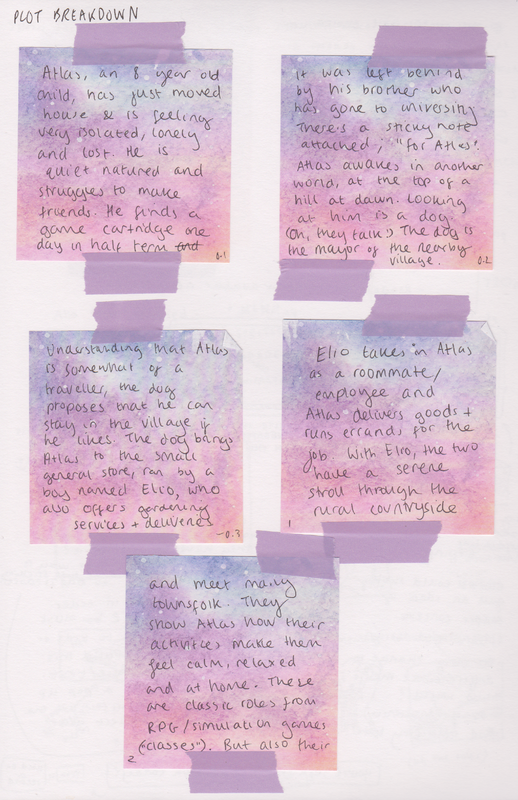
I also generated some further concepts for introducing more game related ideas to the interactive comic, such as the inclusion of profile cards, skill levels, titles, moods, ranks, and having a visible inventory. Not all of these ideas will be necessary but they are heavily inspired by current simulation games. Levelling up skills, gaining new titles, upgrading a tool, improving a friendship - these are achievements in a game that can mirror real life. A player can find themself basking in the virtual sense of progression and can also practise transferable skills and obtain transferable knowledge. They may learn the consequences of their choices and interactions, how to express themself (customisation), a sense of belonging and purpose, or perhaps they just love working towards achieveable goals and self betterment. Negative experiences can teach valuable lessons, and positive simulated experiences can influence perspectives on real life achievements and progression too. It is for this reason that these seemingly cosmetic features have much purpose. (Image 9 on the slideshow) This is an illustrated draft script that I have written for the comic's narrative. I drew alongside writing the story to begin to develop a language that is shared between the text and the art in harmony. Some of these sketches may be recycled and reimagined later in visual development. The narrative will be refined in the layout stages. The audience's reading level must be kept in mind during this process, but most of the comic's storytelling should be in the form of "show, don't tell," anyway. I must again remember to refer back to the professional advice from Joe Latham.
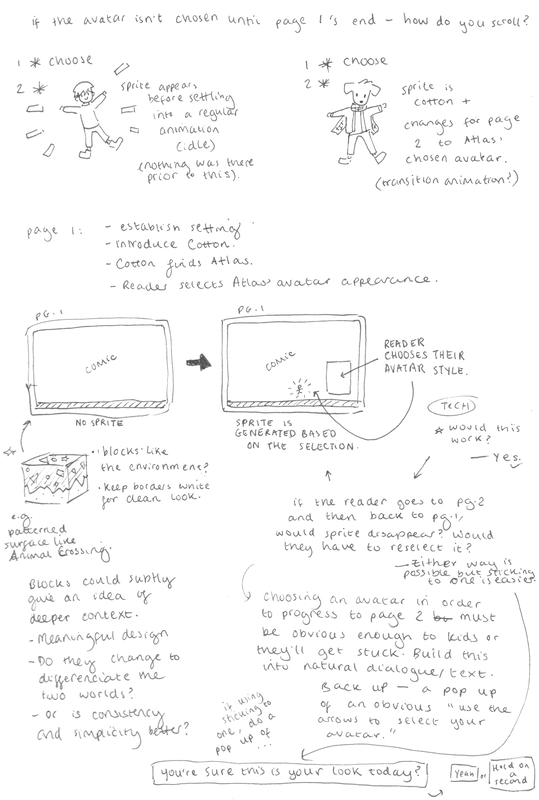
Progression of reading the comic with the chosen music track should also be thoroughly considered. The pace of the narrative can affect the reading speed, and therefore how the narrative and music may line up. What is the average speed of reading? Will the artwork and music have the flexibility to always be compatible? Is it possible to use the music to emphasise the narrative? (etc.) There would be potential to sync the music to progress to specific points when a (digital) page is turned in the comic, but this would also be a matter of programming knowledge, and may also require specialist skills in music software. Volume of audio is something that could be toggled instead to release or build emphasis in the story without needing an advanced skill-set. I will make an enquiry with my project programmer about this, and experiment if possible. The way I present this project really counts since it is a digital piece, but it also matters because we are presenting these peices digitally to be assessed. Sketchbook thoughts: Recently I had a meeting with the programmer about if the more refined decisions would still be compatible for the project being made in this game engine - things like knowing a general page count (12), and that it will have animations. It's still possible, but in discussion we talked about how the animation and interactivity could be linked in ways that more took advange of what a game engine can do. While making the comic into a fully fledged game had been previously considered and rejected, for it would likely distract from the point of the comic and be an unrealistic amount of work, we thought of a simple mechanic that could bring a lot of subtle charm to it. Originally, the interactivity is in controlling the character with arrow keys or WASD and as a corner is touched, the page "turns" in its respective direction. There is a whole platform to work with here, so how can it be utilised to give more character to the comic, but in a way that is still a realistic amount of work for the deadline? The solution we thought of was if there were things on the platform that the character could interact with on it's way across the page, it could do a little animation upon touching it. It could correlate to something happening on the story page. E.g. If a character was watering flowers on the comic page, while moving the sprite across the bottom, they could come across some little flowers, and do a water animation. This type of interaction is very simple to do on this game engine, so it would only be as much work as me designing an extra couple frames of animation. Logan can program the animation to play when in contact with another object. Another idea is that triggering the plant watering animation on the platform (for example), could also trigger the respective animation to start on the actual comic page. It is a direct link and would give even purpose to movement other than needing to turn the page. There are 2 ways this could work. 1. The corresponding animation only plays when you stay within close proximity to the interaction object/while doing the sprite animation. 2. Although the sprite animation still stops when you leave the interaction object, the animation stays on. This could reset if you turn the page and then go back again. It is like playing with the concept of an on/off switch. I think both ideas are good opportunities for making use of the game engine to improve the user's engagement and the storytelling. The visual impact of the second concept is changed the most: if animations rely on the user moving the sprite, the animations will not be on until triggered, and may be seen for less time. It also means every animation would be expected to have an interactive object to trigger the animation (or it would be confusingly inconsistent), and this could become very cluttered on the platform. However, having this mechanic encourages the reader to use the sprite to engage with the comic more, whereas in idea one, it is still quite seperate from the comic technically. But simple is sometimes best, and idea one would still cause the reader to make connections between the sprite animation and the content in the story. It is less of a forced engagement and would still be very charming. I conclude that I think idea one is the best fit for this project. Sketches while having the meeting: Sketchbook notes of ideas for the format: Developed concept mock up: After deciding to go with this concept, I had to look at the reality of executing it, as it isn't simply a webcomic. I asked my friend Logan Campbell who studies BA (Hons) Game Development if making this would be possible, and we made a test version of how it could work. We found that it was possible, and on the programming end, for an experienced person it wouldn't take too much time - "a couple of hours." However, after I had researched into what goes into learning how to program this kind of thing, the programs I would need available, and the skill it would take, I made the informed decision to outsource the programming to my friend, as he offered his services to help. I had confirmation from the tutors that this would be okay. I will still be making all of the artwork and resources myself, he will just put them together to make the interactivity part function. This involves putting my illustrations, sprites and animations into a game engine, and the comic will be finalised as a downloadable .exe file. The test video of format functionality, based on Idea 1: Idea 2 is based on panning across a very wide image. It is loosely inspired by the ending video for Flip Flappers (Studio 3Hz): After consideration of which format would be better fitting for what I want to achieve with this project, I think Idea 1's format is better suited for designing a comic-type story. Having a clear sense of what is showing at one time on a page will help optimise decisions surrounding composition and page-turning time dynamics.
|
Pixel PlastersDevelopment compilation for Pixel Plasters. Archives
May 2022
Categories
All
|